- MEMBERSHIP
- Join
- Renew
- About Membership
- Membership Types
- Benefits Chart
- Dues Information
- Opening a Bookstore
- Member Directory
SEO methods vary from the technical practices you can achieve on your website, to the creative elements you can use to raise your site’s visibility such as social media marketing.
Below are some of the tools you can use to increase your SEO from a technical point on your website, these will help you to improve rankings, drive traffic, and increase awareness in search engines.
Verifying your site assists with the site/domain ownership authentication for search engines. There are two types of verification methods supported: adding meta tags, or uploading a specific file. We recommend using the meta tag options and have provided instructions on doing so below.
In a separate tab, open your IndieCommerce website and log in.
Navigate to: Configuration > Search and metadata > Verifications > Add Verification
NOTE: The Site Verification module will be enabled on IC sites upon request. If you do not see that path, please email us to request the module be enabled.
The Page Title module gives you control over your meta titles.The meta title is found in your HTML head code and is surrounded by <title> tags. The meta title appears in the browser bar when people are viewing the page and it also appears on search engine result pages. Providing accurate Page Titles can improve your ranking on search engine results pages and can improve your click-through rate, as they tend to grab the viewer's attention.
NOTE: The Page Title module will be enabled on IC sites upon request. If you do not see that path, please email us to request the module be enabled.
Drupal's default page title follows one of two patterns:
The Page Title module allows you to change the default formats in two ways. First, you can adjust the patterns using the placeholders given. This will change the way the default page titles are created. Second, on enabled forms you have the option of specifying a title that is different to the title of the item.
NOTE: When using 'tokens' as in the examples below, the token should always be placed within left and right brackets.
Example:

OPTION 1: ADJUST THE PATTERNS
Navigate to: Configuration > Search and metadata > Page Title
Using the ‘Available Tokens List’ you can change the default formats for your page titles. Certain types of page title patterns have access to special tokens which others do not, depending on their scope. All patterns have access to the Global scope. Content type patterns have access to the Node tokens, vocabulary patterns have access to the Taxonomy tokens and finally the user patterns have access to the User tokens.
Example:
Content Type - Event
Default: current-page:page-title | site:name Displays as: Father’s Day Sale! | ABA Test Site
Now if you visit a event page, the page title in the browser displays as: Father’s Day Sale! | Event
OPTION 2: ADJUST THE TITLE PER NODE
The ‘Show Field’ column of the module configuration page lets you quickly enable the Page Title option for each content type. This allows you to control the page title per node.
NOTE: Option 2 will be overwritten if Option 1 is configured.
Example:
Now if you visit a event page, the page title in the browser displays as: Father’s Day Sale - St. Paul | Event
Once this module is enabled, your site is automatically configured to use the default patterns, you DO NOT have to change anything. However, if you prefer to, the above examples should guide you through the process.
Meta tags are metadata of a HTML page which supply additional information for search engines. The most important tags in SEO practices are description and title.
NOTE: The Metatag modules will be enabled on IC sites upon request. If you do not see that path, please email us to request the module be enabled.
Navigate to: Configuration > Search and metadata > Metatag
Once this module is enabled, your site is automatically configured to use the default patterns, however, from the list of available Meta tag configurations, the Global, Global: Front page and Node meta tags can be tailored to your site specifically.
NOTE: When using 'tokens' as in the examples below, the token should always be placed within left and right brackets.
Example:

GLOBAL - These are the metatags that will apply to all pages by default
GLOBAL: FRONT PAGE - These are the metatags that will apply to the front page
CONTENT
NOTES:
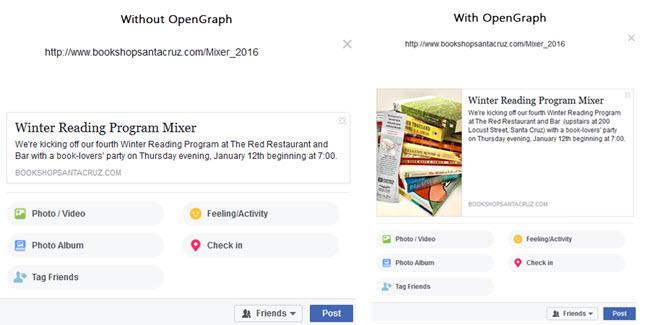
Open Graph promotes integration between third party platforms (such as Facebook, Twitter, LinkedIn, etc.) and other websites by allowing them to become rich ‘graph’ objects with the same functionality as other objects.
Simplified, using Open Graph meta tags, provides a small level of control over the information available to share from your website to a third-party website (such as Facebook, Twitter, LinkedIn, etc.) .
Example: A shared Facebook post

CONFIGURE METATAG: OPEN GRAPH
Navigate to: Configuration > Search and metadata > Metatag
NOTES:
The Context Metatags module allows you to set meta tags for each Drupal page, meta tags can be specified for individual paths.
In the example below, we’ll set our event pages to use custom meta tags, instead of the ‘Global’ meta tags we set-up earlier.
Navigate to: Configuration > Search and metadata > Metatag > By path > Add a meta tag by path
The XML sitemap module creates a sitemap that helps search engines to more intelligently crawl a website and keep their results up to date.
NOTE: The XML Sitemap module will be enabled on IC sites upon request. If you do not see the path, please email us to request the module be enabled.
Navigate to: Configuration > Search and metadata > XML sitemap
Your Sitemap has now been configured and should update at the assigned times.
NOTES:
The American Booksellers Association, a national not-for-profit trade organization, works with booksellers and industry partners to ensure the success and profitability of independently owned book retailers, and to assist in expanding the community of the book.
Independent bookstores act as community anchors; they serve a unique role in promoting the open exchange of ideas, enriching the cultural life of communities, and creating economically vibrant neighborhoods.
PRESS INQUIRIES: [email protected]
INDIECOMMERCE: [email protected]
ALL OTHER INQUIRIES: [email protected]
Copyright 2024 American Booksellers Association. BookWeb is a registered trademark of ABA.
Privacy Policy, Cookie Policy, Accessibility Statement