- MEMBERSHIP
- Join
- Renew
- About Membership
- Membership Types
- Benefits Chart
- Dues Information
- Opening a Bookstore
- Member Directory
Meta tags are metadata of a HTML page which supply additional information for search engines. The most important tags in SEO practices are description and title.
NOTE: The Metatag modules will be enabled on IC sites upon request. If you do not see that path, please email us to request the module be enabled.
Navigate to: Configuration > Search and metadata > Metatag
Once this module is enabled, your site is automatically configured to use the default patterns, however, from the list of available Meta tag configurations, the Global, Global: Front page and Node meta tags can be tailored to your site specifically.
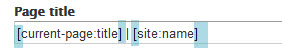
NOTE: When using 'tokens' as in the examples below, the token should always be placed within left and right brackets.
Example:

GLOBAL - These are the metatags that will apply to all pages by default
GLOBAL: FRONT PAGE - These are the metatags that will apply to the front page
NODE
NOTES:
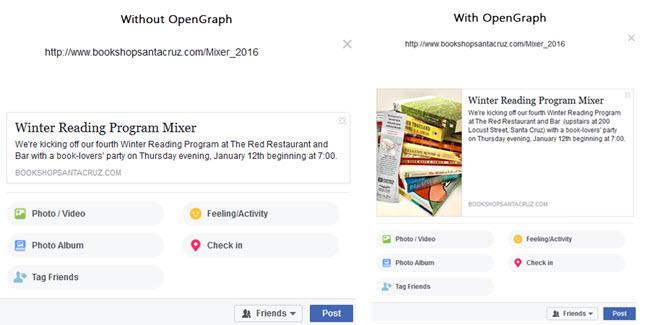
Open Graph promotes integration between third party platforms (such as Facebook, Twitter, LinkedIn, etc.) and other websites by allowing them to become rich ‘graph’ objects with the same functionality as other objects.
Simplified, using Open Graph meta tags, provides a small level of control over the information available to share from your website to a third-party website (such as Facebook, Twitter, LinkedIn, etc.) .
Example: A shared Facebook post

CONFIGURE METATAG: OPEN GRAPH
Navigate to: Configuration > Search and metadata > Metatag
NOTES:
The Context Metatags module allows you to set meta tags for each Drupal page, meta tags can be specified for individual paths.
In the example below, we’ll set our event pages to use custom meta tags, instead of the ‘Global’ meta tags we set-up earlier.
Navigate to: Configuration > Search and metadata > Metatag > By path > Add a meta tag by path
The American Booksellers Association, a national not-for-profit trade organization, works with booksellers and industry partners to ensure the success and profitability of independently owned book retailers, and to assist in expanding the community of the book.
Independent bookstores act as community anchors; they serve a unique role in promoting the open exchange of ideas, enriching the cultural life of communities, and creating economically vibrant neighborhoods.
PRESS INQUIRIES: [email protected]
INDIECOMMERCE: [email protected]
ALL OTHER INQUIRIES: [email protected]
Copyright 2024 American Booksellers Association. BookWeb is a registered trademark of ABA.
Privacy Policy, Cookie Policy, Accessibility Statement